Wallaby.js hits version 1.0
Today we are proud to announce that wallaby.js, the smartest test runner for JavaScript, hits version one.
New version is packed with new features and significant performance improvements, not to mention a few mercilessly exterminated bugs. Here is a list of the most important changes:
- Node.js and io.js testing support,
- ES2015/ES6 support,
- React JSX dialect support,
- JavaScript file configuration,
- Karma-like code preprocessors,
- Require.js support.





We have also added a couple of new useful context actions, added a few caching layers to our web server and sandbox to make the tests to even faster, made a few significant performance improvements and bug fixes, migrated wallaby.js internal engine from node.js to io.js, updated a few internally used libraries (such as acorn, lodash, escodegen).
Version 1.0 and beyond
Publicly released just few weeks ago, wallaby.js has already gained a great traction amongst JavaScript developers. As we know, many of you have already been happily using the tool for your daily jobs, helped and are helping us to make it better. Our team really appreciates your help, kind words and encouragement, we are dedicated to keep making your JavaScript development and testing experience better and better.
As you also probably already know, wallaby.js updates itself automatically (with your permission) and is meant to be an ‘evergreen’ tool.
So what does exactly version 1 mean, apart from all these new features?
It basically means that we are now confident to recommend using the tool on everyday basis for your everyday work. By no means we are claiming wallaby.js totally bug-free, nor we’re freezing the existing set of features. Check out what’s on our roadmap and please keep coming up with new ideas and suggestions. So the version number is just a formality to tell you that now, when our idea became a solid reality, we care even more about you and your experience with wallaby.js.
And the great news is that the tool is still free to use. We are still working on the licensing and pricing policy and will announce it in advance, so you have enough time to make a decision about the purchase.
Enough talk, let’s jump to the new features!
Node.js and io.js
When we have just started developing wallaby.js, since we are using io.js internally, our dream was to use wallaby.js for developing wallaby.js. A few weeks ago, the dream came true, and today we excited to release node.js and io.js testing support for everyone.

From what we know (correct us, if we are wrong, in comments), wallaby.js is the first and (for now) the only specialized continuous testing tool for node.js/io.js.
In order to use wallaby.js for testing your node.js code, just specify the environment type in your configuration file, and you are ready to go. Right now we support Mocha framework, feel free to create more framework feature requests in our public repository.
module.exports = function () {
return {
files: [
'lib/*.js'
],
tests: [
'test/*Spec.js'
],
env: {
// use 'node' type to use node.js or io.js
type: 'node',
// if runner property is not set, then wallaby.js
// embedded node/io.js version will be used
// runner: 'node or full path'
params: {
runner: '--harmony --harmony_arrow_functions',
env: 'ENV_PARAM1=true;ENV_PARAM2=false'
}
}
};
};See more details in our documentation, check out this sample repository with configuration to quickly get started.
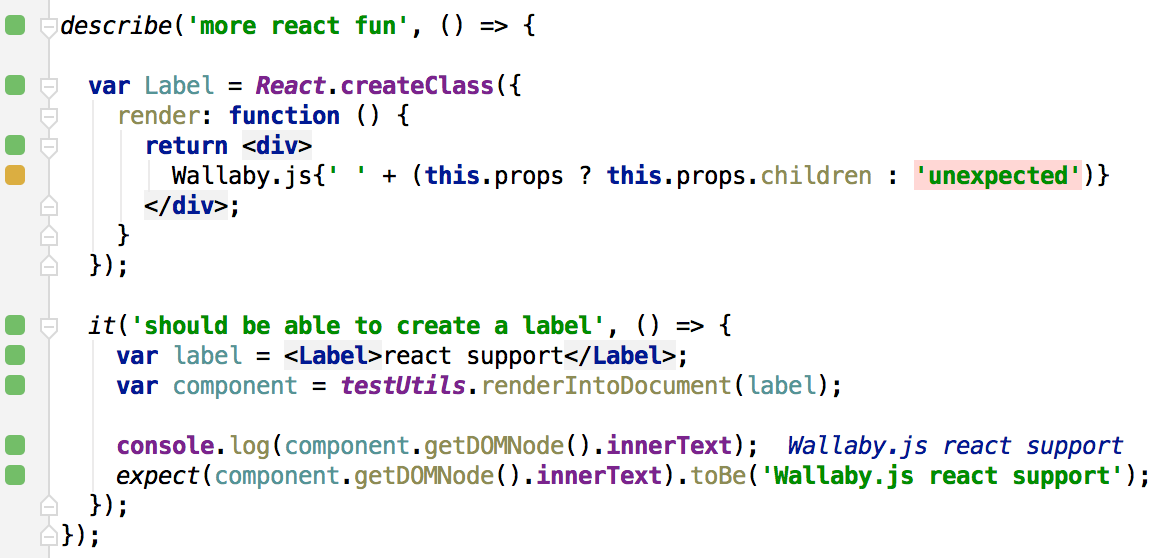
ES6/ES2015/Harmony, React JSX
Wallaby.js now supports ES6/ES2015 and JSX. ES6 is supported both natively for engines that can execute it and via code transpilers, such as Babel (former 6to5). You can see realtime coverage for your generators, classes, arrow functions and much more with wallaby.js. For JSX, not only wallaby.js understands its syntax, it also displays coverage inside JavaScript expressions within JSX elements.

Check out React sample repository or ES2015/ES6 sample repository with configuration to quickly get started.
JavaScript file configuration and preprocessors
Wallaby.js now supports JavaScript file configuration in addition to its existing JSON configuration, as well as Karma-like preprocessors. It means that now you can create files and tests lists dynamically or import them from your Karma config file. With preprocessors you can modify your source files content before feeding them to the test sandbox, synchronously or asynchronously.
module.exports = function () {
return {
files: [
'src/*.js'
],
tests: [
'test/*Spec.js'
],
preprocessors: {
'**/*.js': file => require('babel').transform(file.content, {sourceMap: true})
}
};
};See more details in our documentation.
We encourage to use existing npm packages and write simple preprocessors without too much ceremony when possible, preprocessor functions however don’t have to be inline (or use ES6), feel free to encapsulate them anywhere, reuse, wrap and adapt karma plugins or other npm packages.
Over time we are planning to expose more and more extension points, but would like to do it carefully to keep wallaby.js public API as simple and clean as possible. In a meantime, Karma to Wallaby adapter could be a nice and interesting open source project.
Require.js support
Last but not least, wallaby.js now supports require.js. The set up is similar to Karma, but easier. Please follow the instructions provided in this sample repository readme file.
That’s it for the blog post, thanks for reading and hope you enjoy using new wallaby.js features. More blog posts are coming the next few weeks, follow us on twitter to stay updated.