Wallaby.js is expanding - new languages and module bundlers
If you are new to wallaby.js, it is an intelligent test runner that solves the fundamental issue of being able to provide an instant feedback from your tests as you write your code, no matter how large your codebase is. Wallaby displays test execution results including code coverage right in your code editor. In this blog post I will cover new features that have been added during the last few weeks.





TypeScript, CoffeeScript, ES7
Up until recently wallaby.js only supported JavaScript (up to ES6 plus React JSX). You could and can of course use any other language with preprocessors and wallaby.js can run tests for you, but it wasn’t able to display code coverage for anything but JavaScript (up to ES6 plus React JSX).
Today I am happy to announce that wallaby.js adds support for TypeScript and CoffeeScript. We also now support ES7 features via Babel. Whether you have your whole codebase in one (or more) of those languages, or just prefer to write your tests using a language compiled to JavaScript - wallaby.js can display code coverage for the language of your choice.
There is nothing special to configure to start using new features, just list your files in wallaby configuration file:
{
files: [
'src/*.ts',
// and/or
'src/*.coffee'
],
tests: [
'test/*.ts'
// and/or
'test/*.coffee'
]
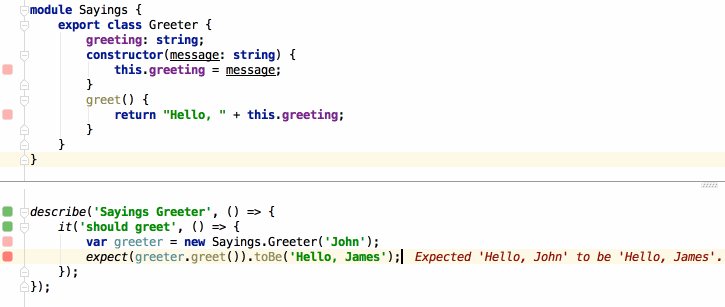
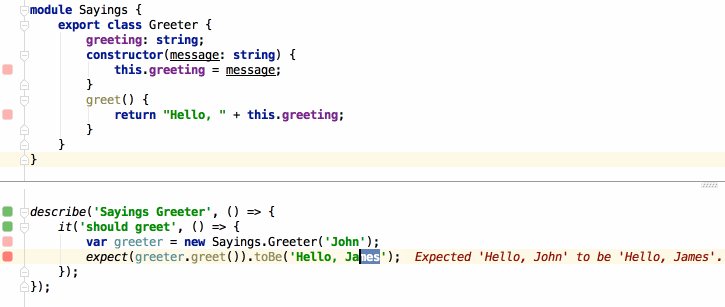
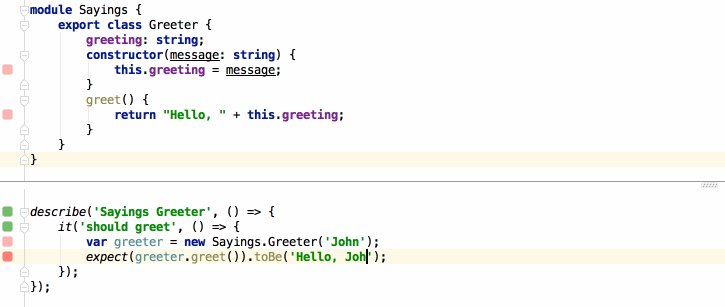
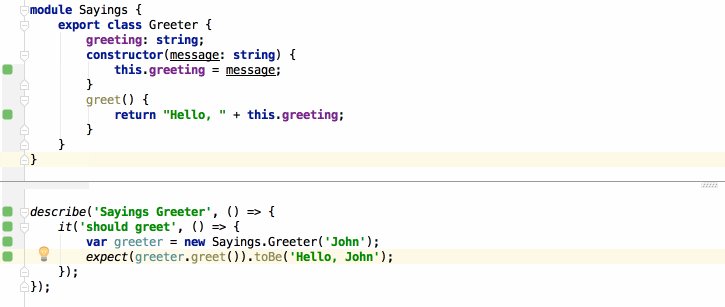
}and you are ready to get real time coverage for TypeScript:

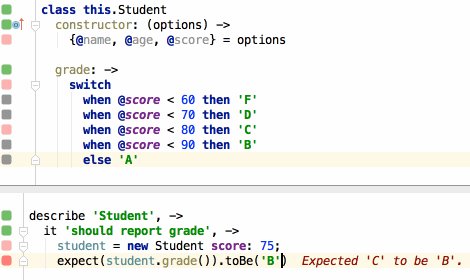
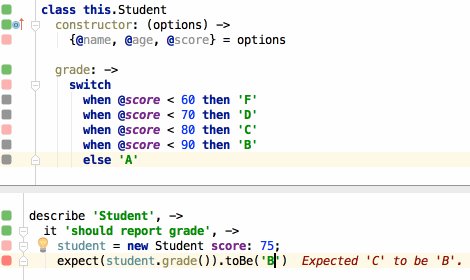
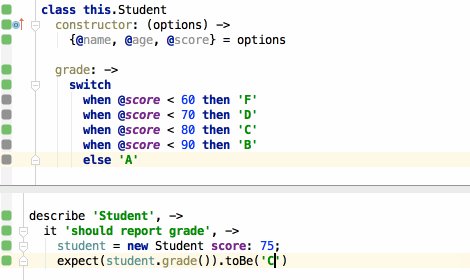
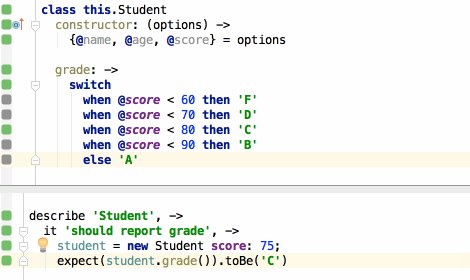
or CoffeeScript

There are sample projects with a couple of source files and wallaby.js configuration file in CoffeeScript sample and TypeScript sample repositories to get you started quickly.
If you would like to start using ES6 and ES7 features in your tests or application code, wallaby.js has got you covered.
Wallaby.js ships with a built-in Babel compiler integration. Simple configuration:
module.exports = function (wallaby) {
return {
files: [
'src/*.js'
],
tests: [
'test/*Spec.js'
],
compilers: {
'**/*.js': wallaby.compilers.babel()
}
};
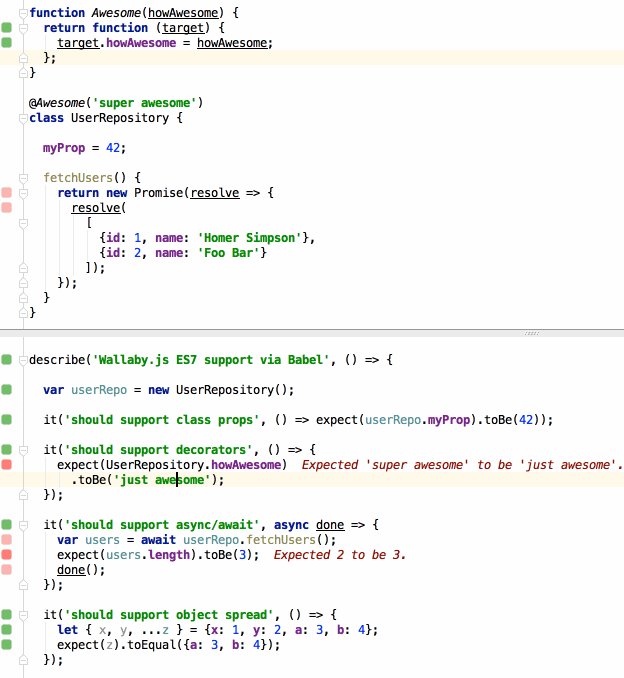
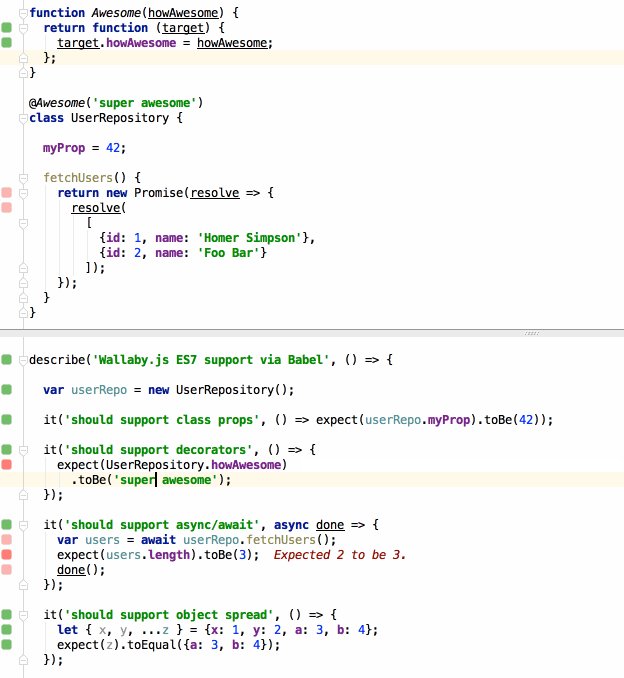
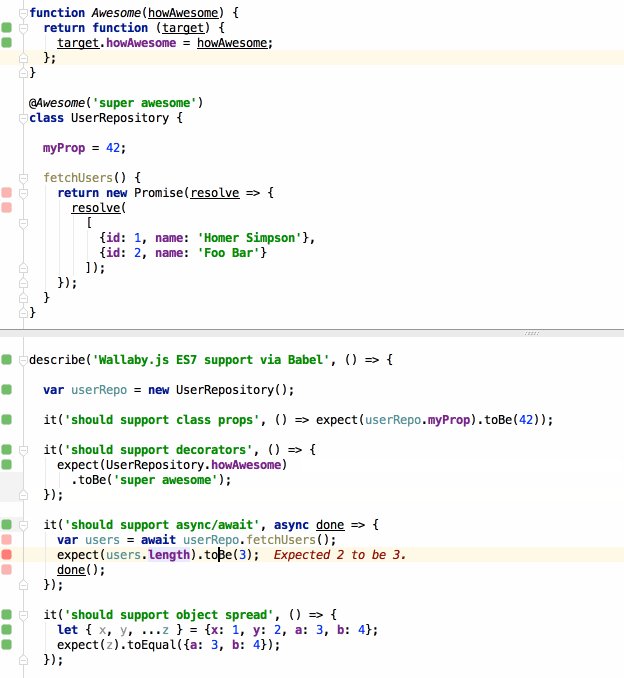
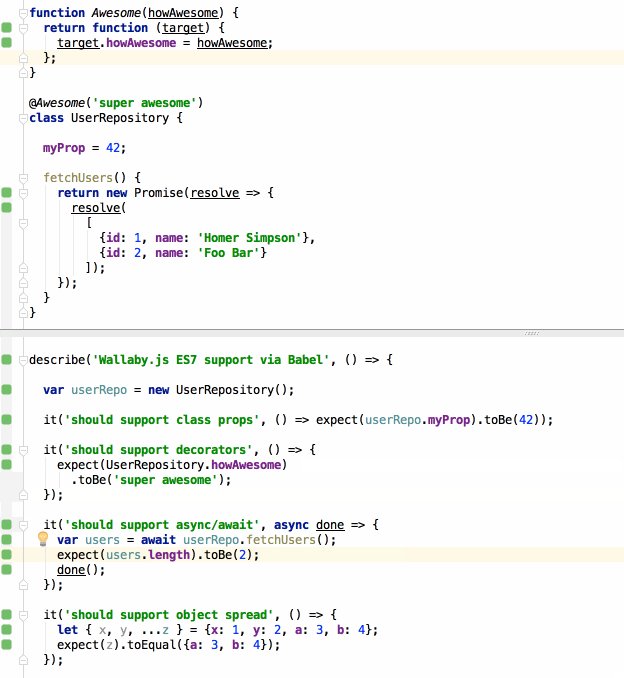
};and you are ready to enjoy ES7 magic with all wallaby.js features, such as async/await:

And of course new features work with existing features, so you may use all combinations of supported technologies. Whatever your stack looks like, for example, CoffeeScript with node.js or io.js, TypeScript with CommonJs via Webpack or ES7 async/await in your React.js application along wth JSX - wallaby.js can provide you real-time code coverage and instant feedback from your tests.
As I have promised before, we are (and will be) providing more and more ways to extend wallaby.js the way you need. For example, new languages support is added with a new extensibility concept called ‘compilers’. With wallaby.js compilers extensibility point you can also your own custom compiler for any language.
Browserify and Webpack
Some of you are happily using CommonJs or AMD and NPM modules in browser with a solution to package code bundles/chunks for deployment. To support nice and fast code testing for such scenarios, a couple of weeks ago we have added a new extensibility concept to wallaby.js called ‘postprocessor’. With a stateful postprocessor it is possible to extend Wallaby core to leverage incremental compilation and caching features of Browserify and Webpack to keep providing an instant feedback from your tests when running them with wallaby.js.

Both extensions, Wallabify and Wallaby-Webpack, are open source, pull requests with improvements are very welcome.
In the above mentioned repositories you may find some recommendations on how to configure wallaby.js to use with Browserify and Webpack. You may also find simple examples with wallaby.js configuration Browserify sample repository and Webpack sample repository.
That’s it for the blog post, thanks for reading and hope it helps you to get started with new wallaby.js features in your project. Follow us on twitter to stay updated.