Wallaby.js - where are we at and where are we going to?
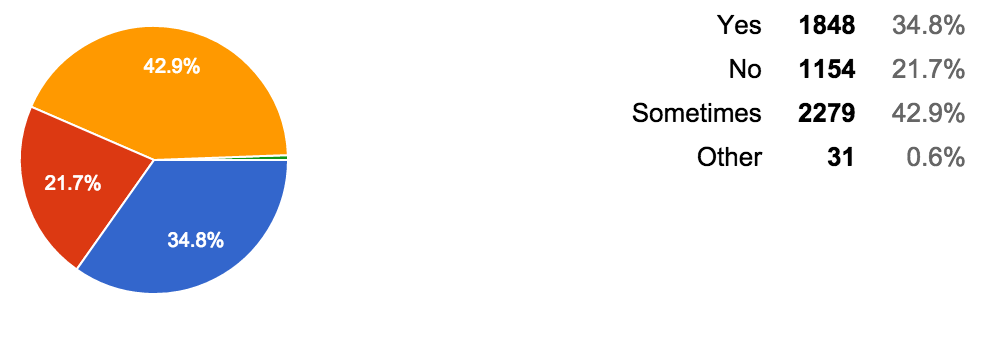
According to the recent JavaScript Developer Survey Results, ~78% of JavaScript developers write tests and 21.7% don’t write tests. It means that we, as a company, have the great market to keep growing, but still have a lot of work ahead to make JavaScript testing productive, affordable and fun for the rest 21.7%.
 Do you write tests?
Do you write tests?
So how exactly are we making the JavaScript testing world better and planning to keep making it better?
New editors
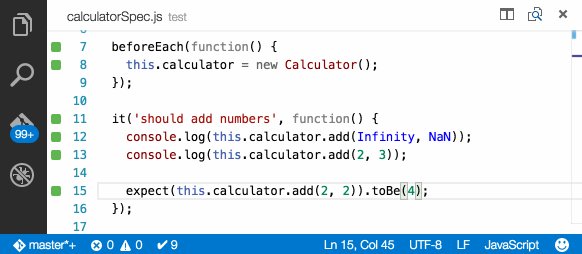
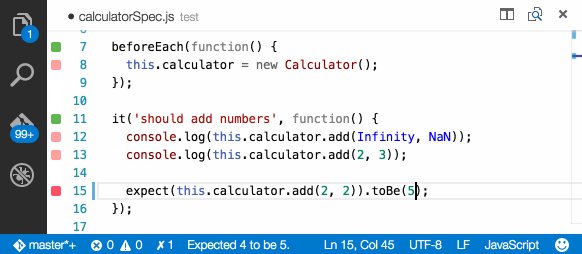
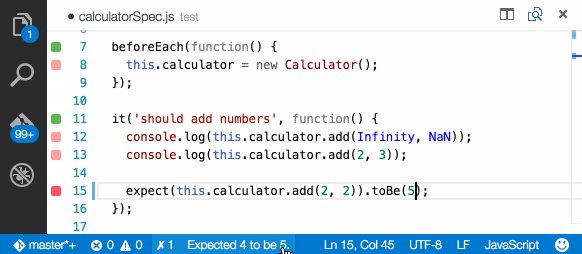
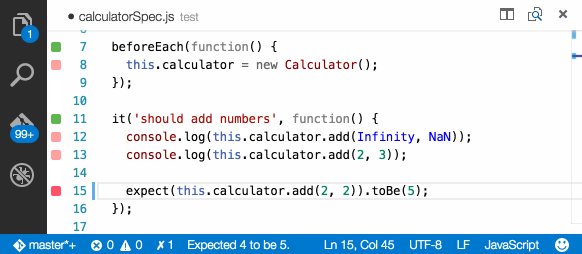
VS Code integration beta
In case you have missed it, we have recently released the first beta of wallaby.js integration for Visual Studio Code. If you are using the editor or just planning to try it out, make sure you install wallaby.js extension and enjoy continuous testing in the powerful and streamlined editor.

There’re a few things we would like to improve in wallaby.js for Visual Studio Code during the beta period and some of these things require to add new features to the editor, but the great thing is that the editor is now open source, so we can start hacking it and submitting pull requests.
Sublime Text integration ETA
We have been approaching and prototyping it for the last few months, but, unlike JavaScript/TypeScript/CoffeeScript/Java/C#, Python and its ecosystem wasn’t something that we’ve had much experience with, so extending Sublime Text was going slower than we’d like it to go.
![]()
To speed things up, we have decided to expand our team and have hired a professional Python developer. I’m happy to share that we have made some significant progress, and also happy to announce that we are planning to release the first beta version of wallaby.js for Sublime Text in the next 2 months.
Strategic results and plans
For the last few months we have been expanding both vertically by adding new features and horizontally by supporting more editors.
During just over 10 months, we have released wallaby.js 240 times. It’s 4 live updates with new features and bug fixes during every 5 days. Apart from being a great way to deliver you the wallaby awesomeness fast and easy, frequent releases and hassle-free automatic updates is also our way to embrace the ever changing chaos of the JavaScript ecosystem.

The tool had grown from supporting only JetBrains IDEs initially to support Visual Studio, Atom, VS Code, and now we are working on Sublime Text 3. Adding the support of these 4 different editors (with the fifth on the way) within the 10 months time frame was a great way to bring wallaby.js to as many JavaScript developers as possible.
While we know that there’re more editors out there, we would like to take a break from adding more editor integrations and shift our focus on growing the product vertically. Apart from working on a few already requested features, like the test explorer, code coverage reports, and adding more test runners (such as Chrome and Electron), we are also planning to start working on a couple of truly amazing and innovative new features that will boost your productivity even further, so stay tuned.
Notable updates of the last few weeks
To conclude, I’d like to share a few notes about what we have added/improved recently:
- Jasmine for Node support was added.
- Babel 6 support was added. All of the samples were update to include comments how to configure wallaby.js to use it.
- TypeScript 1.7 support was added.
- Webpack 2 (beta) support was added to the latest wallaby-webpack package version.
- Have added the documentation page and more samples for system.js. Make sure to have a look to see how to configure wallaby.js inline test error reporting for Angular 2, Aurelia and other system.js based projects.
- We have finally added support for advanced glob patterns to JetBrains IDEs integration.
That’s it for the post, thanks for reading and Happy Holidays!