Wallaby.js - VS Code integration release and Sublime Text integration beta
New Year celebrations are over, it’s time to open your editors and start crunching some code. And, of course, tests for the code. Unless you’d like it to become an unmaintainable mess pretty quickly, or just love the Page Refresh Driven development.
New editors
VS Code integration
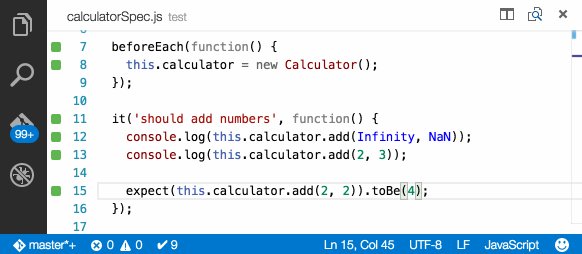
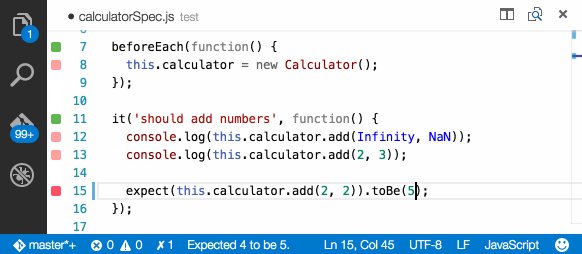
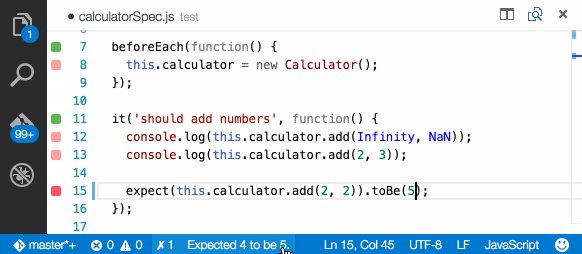
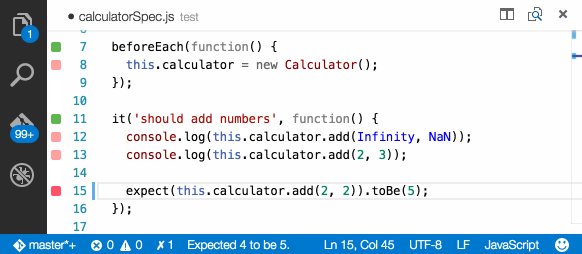
First of all, I am happy to announce that today we are officially releasing wallaby.js VS Code integration. The beta program has been running for a couple of months and the integration have been tested by more than a thousand of our beta users, so we are pretty confident to proceed and start selling commercial licenses for it. Make sure to update the extension to the latest version to be able to enter your license key.

If you have tried wallaby.js for VS code, enjoyed it, and now just need to find a good way to convince your management to purchase licenses for the tool - just send your boss the link to this article by Scott Hanselman. Scott doesn’t need any introduction, especially if you come from the .NET world.
By the way, if you are a .NET developer or a company mostly using Microsoft development stack, then it’s definitely worth considering getting “Freedom” licenses to use wallaby.js in VS Code as well as in old good Visual Studio (and a few other editors that we support).
As usually, we are providing a free license key to keep using wallaby.js in VS Code for a couple more weeks, while you are making the decision whether to purchase the tool.
Sublime Text integration beta
The time has finally come to add +1000 intelligence to JavaScript code editing in one of the fastest text editors out there. Please welcome wallaby.js for Sublime Text editor!

We are planning to run the beta program for about 2 months, so you should have plenty of time to try the tool, even accomplish a project or two with it while it’s free.
You may get started by reading the tutorial and, as usually, ask questions and raise issues in our public repository. Your feedback is very welcome!
Notable updates of the last few weeks
Last but not least, I’d like to share a few notes about what we have added/improved recently:
- Started simplifying configuration for TypeScript/CoffeeScript/Babel. Now you don’t have to pass
babelortypescriptinstance in your configuration options. If wallaby finds the module locally installed, then it will use it. We also have some big plans to further simplify wallaby.js configuration process, your opinion is welcome. - Improved assertion data diff in Atom, check it out.
- Improved error reporting from PhantomJs, say goodbye to those pesky
Parse Errorwithout stacks. - Improved
chai(error stacks) andjasmine(pending tests) support. - Added a few new sample projects, including the Angular2 + Webpack sample.
- Improved symlinks resolution.
That’s it for the post, thanks for reading!